
Site Dev & Design
Hackathons, School Projects, Freelance
Full Stack Development
HTML × CSS × Javascript × AJAX × PHP
Raccoonaut's Expedition

Overview
"Raccoonaut’s Expedition" is an entry for an outer-space theme SFU Hackathon, SOSY's Hackademia. Our entry placed first for overall Community Vote!
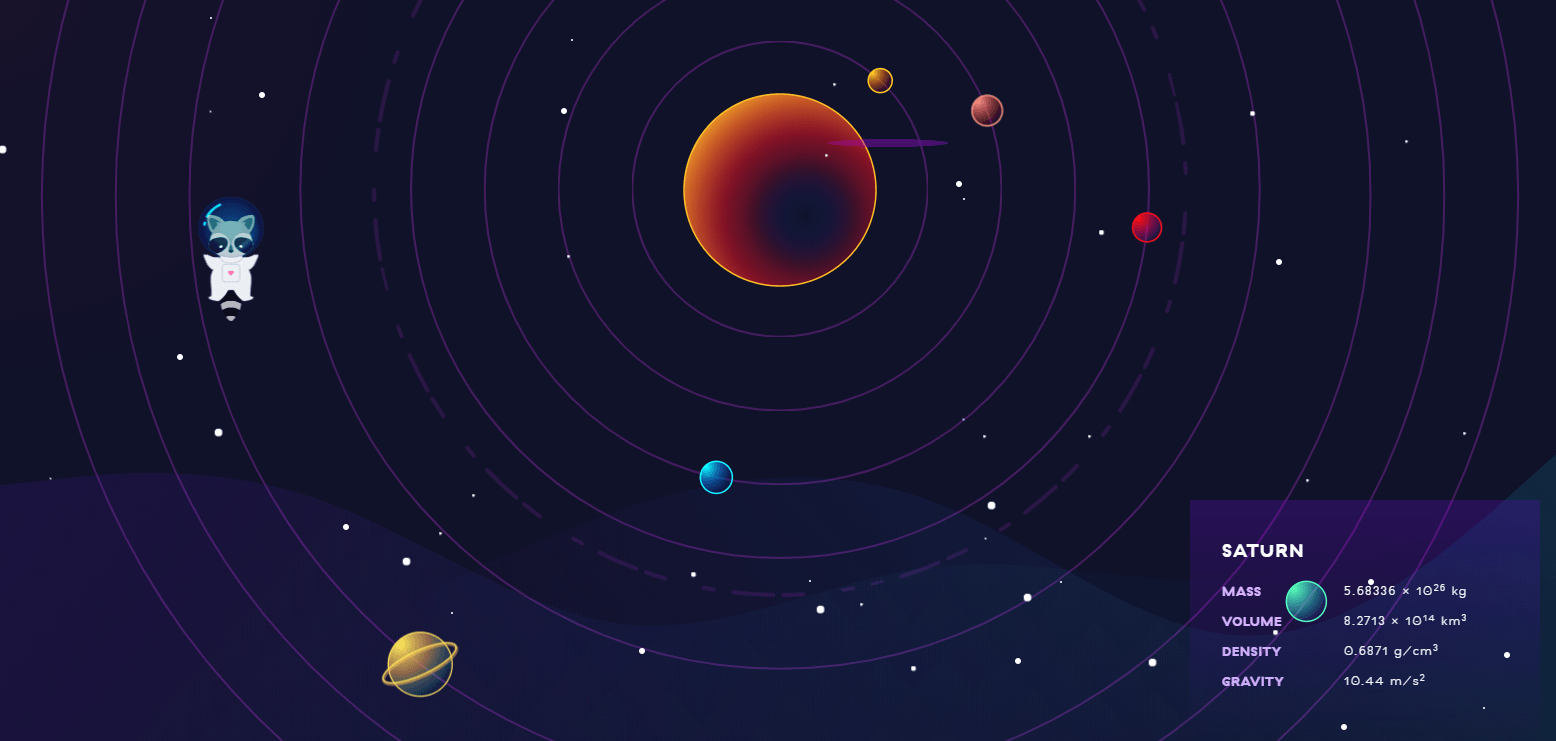
Raccoonaut’s Expedition is a website designed to visualize our solar system in orbit. It is an accelerated simulation modelled to showcase the relative size of the planets, as well as the speed at which they rotate around the sun. Through the assistance of a raccoon-astronaut, our site mascot, we also provide some brief information relevant to the clicked-upon planet.
View our Devpost Submission.
Team
Kenneth Juang × Karson Nguyen × Matthew Yang

my role
I was the art director, illustrator, and a front-end developer. I created the overall look and feel for Raccoonaut’s Expedition, from the colors, layouts, and typography, to the vector graphic of our little Raccoon.
I mainly handled the HTML and CSS code to ensure the UI was cohesive and appealing, sprinkling in subtle Javascript animations with the help of anime.js.
GameSeta

Overview
GameSeta is an up-and-coming webapp platform for creating and managing highschool esports teams.
The platform revolves around two major stakeholders: players which consist of current students, and coaches which are faculty and staff at the specified schools. As this work has not been released yet, I cannot disclose details of the project at the moment.
View the organization's homepage.
my role
I was a contract UX / UI Designer for GameSeta. I have designed interactive prototypes of the app in progress through Figma. I also designed the logo for their recent SD43 Tournament.
Snacket

Overview
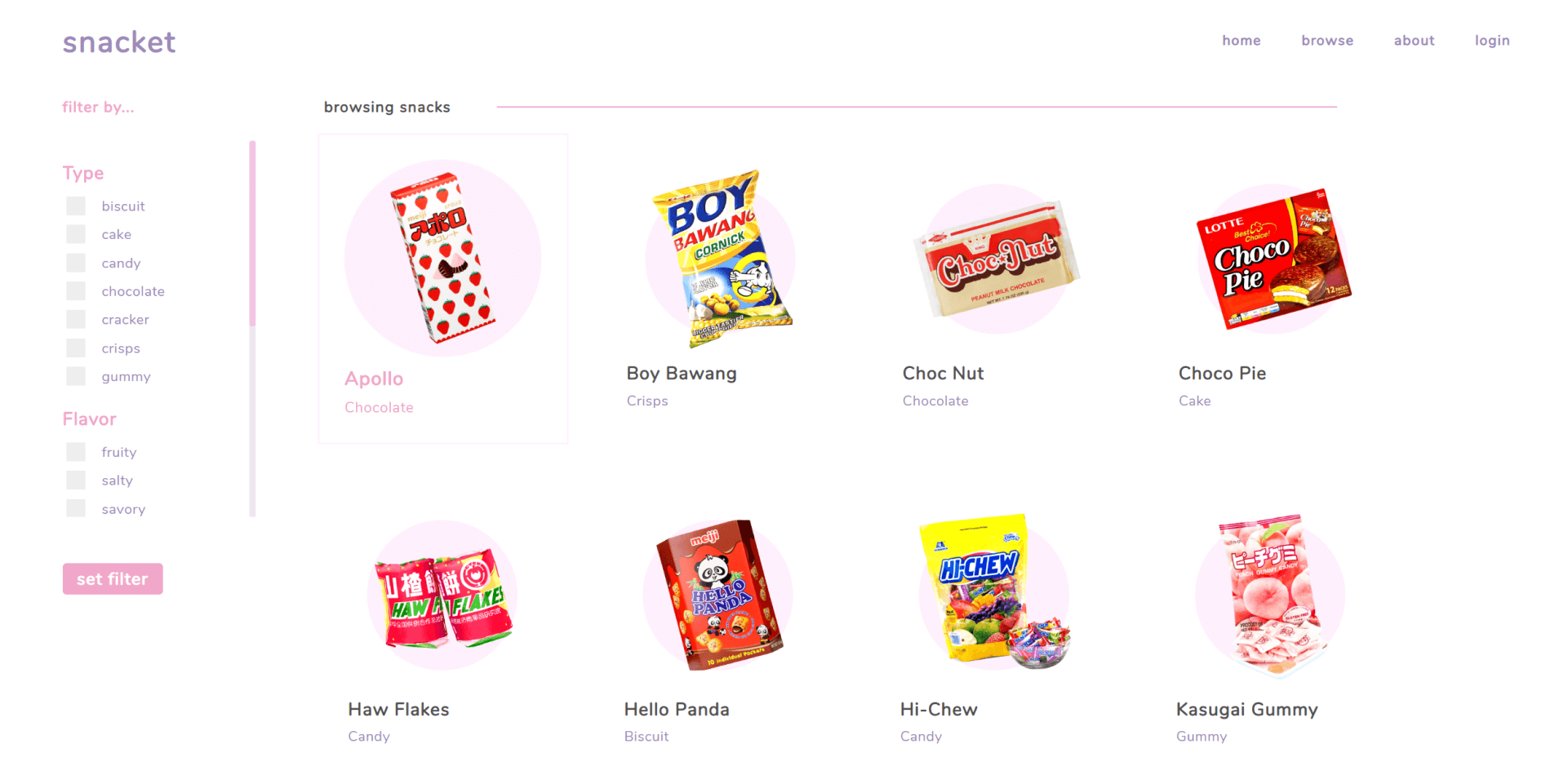
Snacket is a database collection of pocket-sized snacks, carefully selected either by their tiny nature, (hence pocket-sized) or how they are packaged on the market.
Snacket is similar to a blog mixed with an e-commerce website, with the purpose of sharing some of the different types of tiny snacks that are able to fit in one's pocket. The database displays all snacks in a grid view, and can be further inspected in a detail page for each snack. Filters are utilized to search by categories. This project was completed for a semester-long final project in Internet Computing Technologies.
No current demo at the moment; as the site requires back-end support (mySQL database), I will provide a demo video of the interactions soon.

my role
I was fully responsible for the site UI Design, as well as the entire back end to structure the database. HTML, CSS, Javascript, PHP, AJAX, and mySQL technologies were used.